Vue - 개요!
개요
공식문서: https://vuejs.org/ 공식문서: https://v2.vuejs.org/ 공식문서: https://v3-docs.vuejs-korea.org/
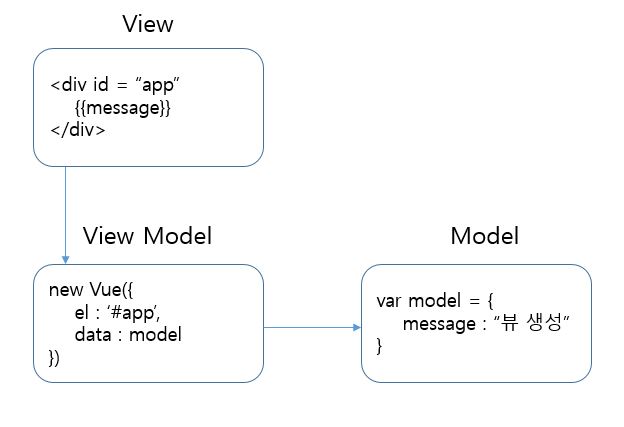
vue.js 는 MVVM (Model - View - ViewModel) 형식을 따른다.

Model(데이터) 를 변경하면 자동으로 사용자 View 가 변경된다.
View Model 에서 Model 변경을 감지하고 View를 다시 랜더링한다.
vue.js 같은 SPA 어플리케이션은 가상DOM 을 사용한다.
SPA 는 페이지를 새고로침하지 않고 내부의 DOM 을 조작하여 페이지를 업데이트하는데
DOM 구조의 복잡도가 증가할 수록 랜더링 횟수도 급격히 늘어난다.
실제 DOM 을 하나씩 변경해나가면 CSS + 랜더링 과정에서 많인 리소스를 허비하게된다.
변경된 내용만 한번에 실제 DOM 에 적용하기 위한 개념이 가상DOM 이다.
기본 개념은 DOM 을 JS 객체덩어리로 만들어 JS 객체를 변화시키고
제일 효율적으로(변화제일적게) 실제 DOM 을 한번에 랜더링 하는 것이다.
이런 가상DOM 을 생성하고 조작하는 과정, 실제 DOM 과 동기화시키는 과정 모두 vue.js 가 알아서 해준다.
nodejs 를 설치하고 vue.js 프로젝트를 빌드하면 이런과정들이 모두 코드로 알아서 작성된다.
개발환경
SPA 같은 프로젝트는 대규모 JS 리소스 컨트롤을 위해 모듈화를 많이 진행한다.
vue.js 역시 JS 파일의 모듈화 구조로 구성되어 있고 아래 3개의 유명한 모듈화 구조를 지원한다.
- UMD(Universal Module Definition)
- CommonJS
- ESM(ES Module)
일반적으로 ESM + webpack 조합을 주로 사용하며
보통 vue-cli 를 사용하여 정규화된 vue 프로젝트를 생성한다.
npm install -g vue-cli
vue init webpack hello
다음과 같은 webpack 기반의 npm 프로젝트가 생성된다.
// index.html
<meta charset="utf-8">
<div id="app">
{{ message }}
</div>
<script src="dist/app.js"></script>
// main.js
import Vue from "./vue"
function sum(i, j) {
return i + j;
}
var app = new Vue({
el: "#app",
data: {
message: sum(1, 3)
}
});
// webpack.config.js
const webpack = require('webpack');
var path = require('path');
module.exports = {
entry: { app: './main.js' },
output: {
path: path.resolve(__dirname, './dist'),
filename: '[name].js',
publicPath: '/'
},
plugins: [ new webpack.EnvironmentPlugin(['NODE_ENV']) ],
resolve: {
alias: { 'vue$': 'vue/dist/vue.esm.js' },
extensions: ['.js']
}
}
문법을 알아보기 위한 예제의 경우 cdn 에서 vue2 라이브러리를 바로 가져와 사용 예정
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.2/dist/vue.js"></script>
<script src="https://unpkg.com/vuex@3.6.2"></script>
<script src="https://unpkg.com/vue-router@3.5.3"></script>
vue 인스턴스, vue 컴포넌트
new Vue({...}) 를 통해 생성한 객체를 vue 인스턴스라 부름
vue.js프로그램의 최상위 객체로 동작하며루트 컴포넌트라 부름.
vue.js에서 가장 먼저 해야할 일이 이루트 컴포넌트를 만드는 것.
// vue 인스턴스(루트 컴포넌트) 생성
var vm = new Vue ({
// 초기화 옵션
components: {
"component_name": component_option
}
});
vue 컴포넌트 는 html 의 UI 관련된 기능을 주로 하며
vue 인스턴스에게 사용당하는 객체
전역 컴포넌트, 지역 컴포넌트로 나눈다.
// 전역 컴포넌트
Vue.component("component_name", {
// 옵션
});
// 지역 컴포넌트
var vm = new Vue ({
// 초기화 옵션
components: {
"component_name": component_option
}
});
지역 컴포넌트는 필요에 따라 전역 컴포넌트를 불러와 사용가능하다.
vue 인스턴스 템플릿
HTML DOM 문서 조각 으로 머스태시(Mustache) 문법을 사용하여 vue 인스턴스 의 데이터를 출력
인스턴스 템플릿 이라 한다.
<div>
<dl>
<dt>{{ title }}</dt>
<dd v-text="description"></dd>
</dl>
</div>
데이터 바인딩
vue 인스턴스 에 vue 템플릿을 전달하고
vue 템플릿을 해석해 DOM 에 가상DOM 을 렌더링한다.
vue 템플릿에 데이터 바인딩 하는 방법은 여러가지가 있는데
아래만 해도 Mustache, v-bind v-model 디렉티브 방식으로 데이터 바인딩을 진행한다.
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.2/dist/vue.js"></script>
<div id="app">
<p v-bind:id="p_id">{{ hello }}</p>
<p>살고 계신 곳은<strong>{{ live_city }}</strong>이시군요.</p>
<input type="text" name="live_city" v-model="live_city">
</div>
<script>
new Vue({
el: "#app",
data: {
hello: "안녕하세요. 독자여러분!",
live_city: "",
p_id: "p_tag_id"
}
});
</script>
리소스에 따라 데이터 바인딩하기 위한 방법이 다르다.
content에는 머스태스attribute에는v-bindform tag에는v-model
vue 템플릿 에 vue 인스턴스 상태 를 보여준다고 말하며
vue 인스턴스 상태는 data 옵션을 뜻한다.
데이터 바인딩을 통틀어 보간법(Interpolation) 이라고 한다.
요소content,attribute,vue 컴포넌트상태를 표기하는것은문자열보간,속성보간이라 말한다.