Vue - 라이프사이클!
vue 라이프사이클

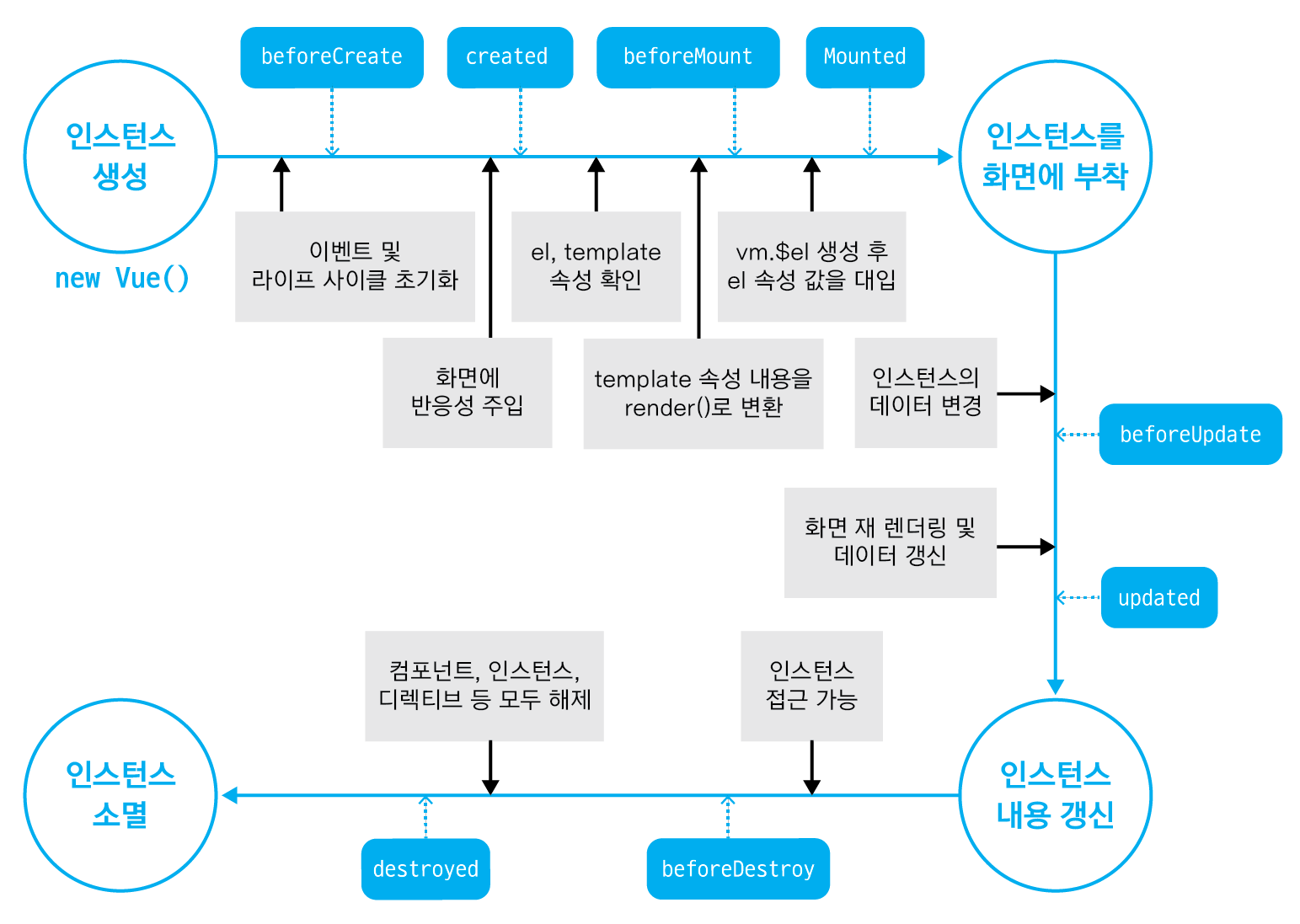
vue 인스턴스의 생성부터 소멸 전까지 일련의 라이프사이클을 갖는데
사이클별 이벤트를 관리할 각종 핸들러 메서드를 vue 인스턴스에 정의할 수 있다.
vue 인스턴스 에 data 옵션 을 넣어 생성하는 순간부터 이벤트 발생을 위해 감시하기 시작하며
이벤트 및 라이프사이클 초기화 라고 부름
vue.js 는 내부적으로 비동기 갱신큐 가 있고 여기에 DOM 에 반영할 작업을 쌓아두다가
비동기 갱신큐 가 가득 찼을 때 변경된 데이터를 반영(flush)한다.
인스턴스 이벤트 메서드
vue 인스턴스 가 많아질 수록 이벤트 핸들링 하는것이 어려워지기에
vue 인스턴스 사이에서 상태를 공유하는 방법이 필요하다.
vue 인스턴스 사이에 상태를 공유하는 방법이 인스턴스 이벤트 메서드이다.
vm.$onvm.$oncevm.$offvm.$on
이벤트훅
위 그림처럼 라이프사이클 단계마다 이벤트가 발생하며 처리를 위한 메서드를 이벤트훅이라 한다.
beforeCreatecreatedbeforeMountmountedbeforeDestroydestroyedbeforeUpdateupdatedactivateddeactivated
여러가지 이벤트훅 메서드가 있지만 사용을 권장하지 않는다.
mixins 옵션사용과 더불어 전체적으로 복잡성을 증가시킬 수 있음
라이프사이클 메서드
각 라이브사이클에 접근할 수 있다.
위 그림의 훅 핸들러 메서드 외에 추가적인 라이프사이클 상황에서 특정 조건에서 메서드를 호출해야 할 경우가 있다.
제공하는 라이프사이클 메서드를 정의하면 된다.
$mount
created 와 beforeMount 사이에 동작하는 라이프사이클 메서드
랜더링을 위함 가상 DOM 객체가 생성 완료되었기 때문에
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.2/dist/vue.js"></script>
<div id="hello"></div>
<script>
var vm = new Vue({
template: '<div></div>',
data: { msg: "Hello Vue.js" }
});
vm.$mount("#hello", false);
// vm.$mount("#hello", true);
</script>
$mount 옵션은 탬플릿 랜더링시 innterHTML 을 업데이트할 지 outerHTML 을 업데이트할 지 결정할 수 있다.
default 는 false 로 outerHTML 을 업데이트한다.
$nextTick
이벤트 직후 다시 DOM 을 업데이트 해야할 때 설정
아래처럼 created 이벤트에 nextTk 을 설정하면
nextTick 에 저장된 함수가 별도의 큐에 저장되고 이벤트 완료후 실행된다.
created 이벤트 직후에 실행되는 것은 아니고 vue 인스턴스에 el 에 설정된 템플릿이 가상 DOM 으로 할당 된 이후인 updated 이벤트 이후에 호출된다.
var vm = new Vue({
el: "#hello",
created: function () {
console.log('created 이벤트가 발생되고 있습니다.');
this.$nextTick(function () {
this.$el.innerHTML = "Hello Vuex!";
});
},
data: { msg: "Hello Vue.js" }
});