CSS - 레이아웃 flex!
flex
참고: https://developer.mozilla.org/ko/docs/Web/CSS/CSS_Flexible_Box_Layout/Flexbox의_기본_개념
float, position 등 기존에 사용하던 레이아웃 기법은 컬럼 레이아웃을 표현하는 데 한계가 있고 구현 방법이 복잡했다.
flex 방식를 사용하면 복잡한 계산 없이 박스의 크기와 순서를 유연하게 배치할 수 있다.
flex 는 행열을 기준으로 정렬되는 레이아웃 방식이라 할 수 있다.
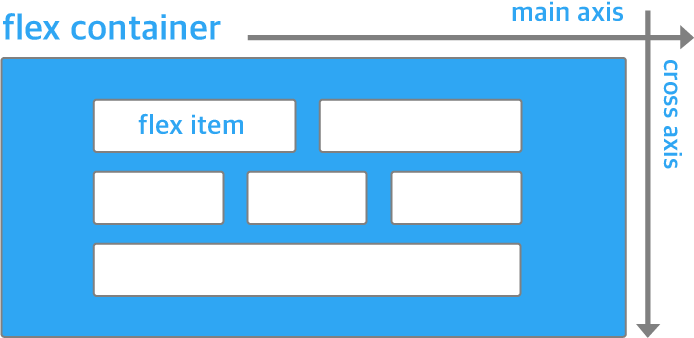
flex container: flex 방식으로 구성한 레이아웃 요소, 기본 block 레벨이다.
flex item: flex container 내부에서 flex 방식으로 구성한 내부 요소, 기본 inline 레벨이다.
기존 flex 가 block 인것이 마음에 들지 안흔다면 inline-flex 로 변경하면 된다.
display: flex # block
display: inline-flex # inline
flex 에 관련된 css 속성들을 알아본다.
.flex-default {
display: flex;
flex-direction: row;
flex-wrap: nowrap;
justify-content: flex-start
}
flex-direction
flex 에는 주축(main axis) 과 교차축(corss axis) 이 있다.
주축은 진행방향으로 봐도 무방,
요소는 반드시 한 방향으로 흐르기 때문에 1차원 레이아웃 방식이라 부르기도 한다.

주축은 flex-direction 으로 설정가능하다.
flex-direction 의 기본값은 오른쪽으로 추가되는 row
총 4가지 방향으로 주축 설정이 가능하다.
rowrow-reversecolumncolumn-reverse
주축이 설정됨에 따라 교차축은 항상 직각방향으로 설정된다.
flex 는 이 교차축, 주축을 기준으로 정렬, 끝을 맞추는 작업을 한다.
.flex-container {
background-color: orange;
display: flex;
flex-direction: row;
}
.flex-container div {
background-color: lime;
margin: 10px;
padding: 20px;
font-size: 30px;
text-align: center;
}
<div class="flex-container">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div>10</div>
<div>11</div>
<div>12</div>
</div>

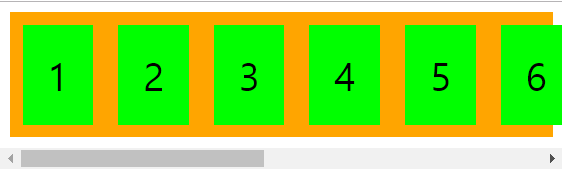
주축이
row일 때flex-item높이는flex-container높이에 맞춰짐
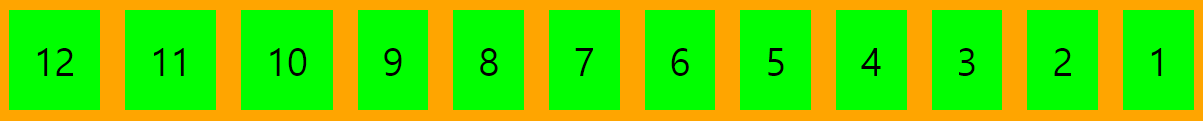
flex-direction: row-reverse;를 하게되면 주축의 방향을 반대로 변경

flex-wrap
flex item 들이 한줄에 배치되도록 할건지, 여러행으로 나누어 배치할 것인지
nowrap: 기본값, 한줄 배치wrap: 여러행 배치wrap-reverse: 여러행 배치+reverse
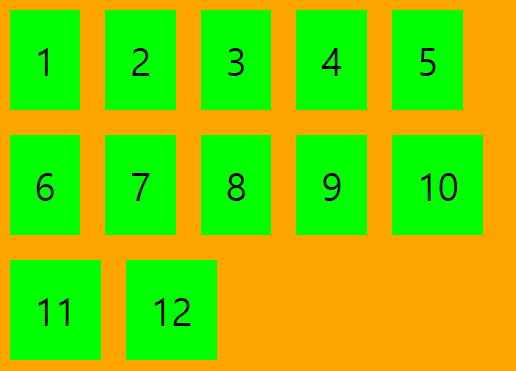
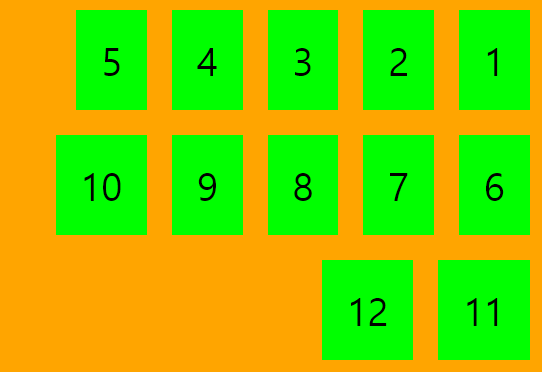
flex-wrap: wrap; 결과

flex-wrap: wrap-reverse; 결과

우측정렬에 우측에서 좌측으로 content를 추가해 나가기 때문에 브라우저 가로폭을 줄이면 예상과 다르게 출력될 수 있음.
flex-flow:flex-direction+flex-wrap을 한번에 설정가능한 단축속성
justify-content
flex item 사이의 공간 분배 방식
flex-startflex-endcenterspace-betweenspace-aroundspace-evenly
flex-basis
flex container 안의 div 크기를 특정 px만큼 늘리고 싶다면 flex-basis: 200px 이런식으로 늘릴 수 있다.
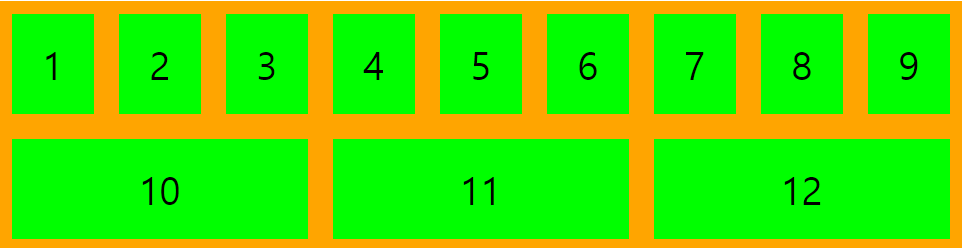
만약 container에 빈틈없이 content로 공간을 가득 채우고 싶다면 flex-grow: 1;를 설정하면 된다(0과 1밖에 없음)
flex-grow는 어느자식태그에게 공간을 얼만큼 줄지 설정할 수 있는 속성이다. 모두 공평하게 1씩 나누어 가졌으니 가로폭은 서로 같아진다.
(밑의3개가 더 큰 이유는 브라우저 크기가 너무 작아 12개의 태그를 최소그기로 한번에 표시할 수 없기 때문)
하나의 자식에게 flex-grow: 2를 설정하고 나머지는 flex-grow: 1로 설정한다면 다른 자식들 공간보다 2배큰 공간을 차지하게 된다.
fles-shrink는 flex-grow되거나 flex-basis로 크기를 늘렸을 경우 브라우저 크기가 줄어듦에 따라 줄어들지 말지를 결정하는 속성이다.
fles-shrink: 0;일경우 줄어들지 않고 양수일경우 높은 비율로 줄어든다(만약 fles-shrink속성을 가진 자식태그가 여러 개 이고 각각 다른 값을 가졌을 경우 값에 따라 비율적으로 줄어듬)
https://youtu.be/pgFyqS4oCIc

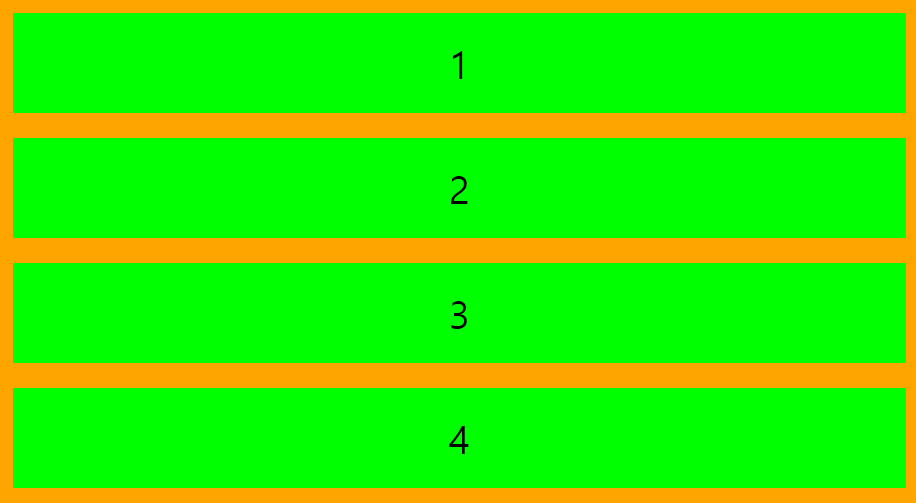
flex-direction: column; 행방향으로 주축을 바꾸면 당연히 위에서 아래로 content가 추가되어 진다.

flex 정렬
justify-content
이름만 들어도 정렬하는 속성,
5가지 속성값이 있다.
flex-start
기본값으로 왼쪾에서 오른쪽으로 쌓아가는 왼쪽정렬 방식.
flex-end
오른쪽 정렬하는 방식.
center
가운데 정렬, 가운데에 옹기종기 모여있음.
space-between
양끝 공백을 없애고 content들 사이에 일정한 공백을 넣음.
space-around
content양쪽에 모두 일정한 공백을 넣음.
justify-content는 주축에 대해 정렬한다. 주축이 row라면 가로, 주축이 column이라면 세로로 위의 정렬방식을 적용한다.
교차축에 해당하는 정렬은 align-content를 사용한다.
따라서 justify-content과 align-content를 모두 center로 적용하면 정가운데 정렬이 된다.